|
|
英文原文:HTML5 fundamentals, Part 1: Getting your feet wet
HTML5是一種設(shè)計(jì)來(lái)組織web內(nèi)容的語(yǔ)言,其目的是通過(guò)創(chuàng)建一種標(biāo)準(zhǔn)的和直觀的UI標(biāo)記語(yǔ)言來(lái)把web設(shè)計(jì)和開發(fā)變得容易起來(lái)。HTML5提供了各種切割和劃分頁(yè)面的手段,其允許你創(chuàng)建的切割組件不僅能用來(lái)邏輯地組織站點(diǎn),而且能夠賦予網(wǎng)站聚合的能力。 HTML5可謂是“信息到網(wǎng)站設(shè)計(jì)的映射方法”,因?yàn)樗w現(xiàn)了信息映射的本質(zhì),劃分信息,并給信息加上標(biāo)簽,使其變得容易使用和理解。這是HTML5富于表現(xiàn)力的語(yǔ)義和實(shí)用性美學(xué)的基礎(chǔ),HTML5賦予設(shè)計(jì)者和開發(fā)者各種層面的能力來(lái)向外發(fā)布各式各樣的內(nèi)容,從簡(jiǎn)單的文本內(nèi)容到豐富的、交互式的多媒體無(wú)不包括在內(nèi)。
HTML5提供了高效的數(shù)據(jù)管理、繪制、視頻和音頻工具,其促進(jìn)了web上的和便攜式設(shè)備的跨瀏覽器應(yīng)用的開發(fā)。HTML5是驅(qū)動(dòng)移動(dòng)云計(jì)算服務(wù)方面的發(fā)展的技術(shù)之一,因?yàn)槠湓试S更大的靈活性,支持開發(fā)非常精彩的交互式網(wǎng)站。其還引入了新的標(biāo)簽(tag)和增強(qiáng)性的功能,其中包括了一個(gè)優(yōu)雅的結(jié)構(gòu)、表單的控制、API、多媒體、數(shù)據(jù)庫(kù)支持和顯著提升的處理速度等。
HTML5中的新標(biāo)簽都是能高度關(guān)聯(lián)喚起的,標(biāo)簽封裝了它們的作用和用法。HTML的過(guò)去版本更多的是使用非描述性的標(biāo)簽,然而,HTML5擁有高度描述性的、直觀的標(biāo)簽,其提供了豐富的能夠立刻讓人識(shí)別出內(nèi)容的內(nèi)容標(biāo)簽。例如,被頻繁使用的< div>標(biāo)簽已經(jīng)有了兩個(gè)增補(bǔ)進(jìn)來(lái)的<section>和<article>標(biāo)簽。 <video>、<audio>、<canvas>和<figure> 標(biāo)簽的增加也提供了對(duì)特定類型內(nèi)容的更加精確的描述。
HTML5提供了:
1. 確切描述了其旨在要包含的內(nèi)容的標(biāo)簽
2. 增強(qiáng)的網(wǎng)絡(luò)通信
3. 極大改善了的常用存儲(chǔ)
4. 運(yùn)行后臺(tái)進(jìn)程的Web Worker
5. 在本地應(yīng)用和服務(wù)器之間建立持續(xù)連接的WebSocket接口
6. 更好的存儲(chǔ)數(shù)據(jù)檢索方式
7. 加快了的頁(yè)面保存和加載速度
8. 對(duì)使用CSS3來(lái)管理GUI的支持,這意味著HTML5可以是面向內(nèi)容的
9. 改進(jìn)了的瀏覽器表單處理
10. 基于SQL的數(shù)據(jù)庫(kù)API,其允許客戶端的本地存儲(chǔ)
11. 畫布和視頻,可在無(wú)需安裝第三方插件的情況下添加圖形和視頻
12. Geolocation API規(guī)范,其通過(guò)使用智能手機(jī)定位功能來(lái)納入移動(dòng)云服務(wù)和應(yīng)用
13. 增強(qiáng)型的表單,其降低了下載JavaScript代碼的這種必要性,允許在移動(dòng)設(shè)備和云服務(wù)之間進(jìn)行更多高效的通信。
HTML5創(chuàng)建了一種更吸引用戶的體驗(yàn):使用HTML5設(shè)計(jì)的頁(yè)面能夠提供類似于桌面應(yīng)用的體驗(yàn)。HTML5還通過(guò)把API功能和無(wú)處不在的瀏覽器結(jié)合起來(lái)的的方式提供了增強(qiáng)的多平臺(tái)開發(fā)。通過(guò)使用HTML5,開發(fā)者能夠提供一種順暢地跨越各個(gè)平臺(tái)的現(xiàn)代應(yīng)用體驗(yàn)。
當(dāng)你說(shuō)HTML5這個(gè)詞的時(shí)候,你使用了一個(gè)簡(jiǎn)短的詞來(lái)表達(dá)一種持續(xù)的創(chuàng)新。新的標(biāo)記、新的一套方法,以及一個(gè)基于HTML5和它的兩個(gè)與之互為補(bǔ)充的同仁:CSS3和JavaScript之間的相互作用的通用開發(fā)框架,這是以客戶為中心的處理現(xiàn)象的應(yīng)用的核心。除了HTML5技術(shù)的技巧和方法的許多桌面部署之外,HTML5還可以在功能豐富的web移動(dòng)電話瀏覽器中實(shí)施——移動(dòng)電話瀏覽器是一個(gè)正在增長(zhǎng)的市場(chǎng),Apple iPhone、Google Android和運(yùn)行Palm webOS的手機(jī)的普及以至于無(wú)處不在就可以證明這一點(diǎn)。
HTML5的強(qiáng)大功能中很重要的一面是信息的映射——或說(shuō)是內(nèi)容塊化(content blocking)。如果你愿意的話——這種做法會(huì)產(chǎn)生一種容易理解得多的處理過(guò)程。你可以看到,通過(guò)日益增加對(duì)web處理這一領(lǐng)域的控制,這一工具在設(shè)計(jì)和開發(fā)方面已經(jīng)變得多么的高效。
HTML5預(yù)示著這樣一些情況的出現(xiàn),即其在文本層面上有著更高效的語(yǔ)義處理,以及在表單構(gòu)造和用法上有著更強(qiáng)大的控制。所有的這些特性和HTML5創(chuàng)新的其他許多細(xì)微之處是這一越來(lái)越占統(tǒng)治地位的范式的基礎(chǔ)。許多機(jī)構(gòu)實(shí)體,商業(yè)的和其他的——甚至許多根本不把信息的處理和通信作為他們的主要機(jī)構(gòu)活動(dòng)的組織——都不同程度地被這一不斷增長(zhǎng)的現(xiàn)象的發(fā)展所侵襲。
HTML5并不是一盞神燈,不會(huì)有精靈出現(xiàn)。然而,它的技術(shù)和方法資產(chǎn)使得其成為了一件次好的東西,僅次于擦亮一盞神燈這件事情。
規(guī)劃頁(yè)面
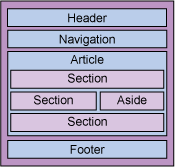
你將要?jiǎng)?chuàng)建一個(gè)簡(jiǎn)單的web頁(yè)面。在這一過(guò)程中,我會(huì)討論幾個(gè)HTML5中引入的新標(biāo)簽。為了創(chuàng)建一個(gè)高效的并且是有實(shí)效的web頁(yè)面,你必須要制定一個(gè)計(jì)劃,考慮一下想要打造的所有組件。你創(chuàng)建的網(wǎng)頁(yè)將會(huì)有如圖1所示的高層設(shè)計(jì),頁(yè)面的設(shè)計(jì)包含了一個(gè)Header區(qū)、一個(gè)Navigation區(qū)、一個(gè)包含了三個(gè)Section區(qū)和一個(gè)Aside區(qū)的Article區(qū),以及最后的一個(gè)Footer區(qū)。該頁(yè)面的設(shè)計(jì)目標(biāo)是在Google的Chrome瀏覽器中工作,其消除了一些視覺上的混亂,這些混亂帶來(lái)的是瀏覽器兼容問(wèn)題的調(diào)整,同時(shí)也妨礙到了對(duì)基礎(chǔ)結(jié)構(gòu)的理解。我們的目標(biāo)是創(chuàng)建出一個(gè)清晰地描述了新的HTML5標(biāo)簽的用法的頁(yè)面,展示如何使用它們來(lái)創(chuàng)建格式良好的代碼和優(yōu)雅的頁(yè)面設(shè)計(jì)。
圖1. Acme United的網(wǎng)頁(yè)的規(guī)劃

在創(chuàng)建這一頁(yè)面的過(guò)程中,我會(huì)涉及CSS3,我需要用它來(lái)正確地渲染HTML5網(wǎng)頁(yè)。CSS3對(duì)于HTML5頁(yè)面的的風(fēng)格、導(dǎo)航和一般觀感來(lái)說(shuō)是必不可少的,它的一些屬性組,你可以在WsSchool的CSS3參考站點(diǎn)(參見參考資料一節(jié))上找到這些屬性,其中包括了一些很有用的元素,比如說(shuō)background、font、marquee和animation等。
不過(guò),在開始構(gòu)造頁(yè)面之前,你需要學(xué)習(xí)一些新的HTML5的標(biāo)簽。
Header區(qū)
Header區(qū)的例子包含了頁(yè)面標(biāo)題和副標(biāo)題,<header>標(biāo)簽被用來(lái)創(chuàng)建頁(yè)面的Header區(qū)的內(nèi)容。除了網(wǎng)頁(yè)本身之外,<header>標(biāo)簽還可以包含關(guān)于<section>和<article>的公開信息。這里創(chuàng)建的網(wǎng)頁(yè)有該頁(yè)面的一個(gè)Header區(qū),這在高層設(shè)計(jì)中有給出,以及一個(gè)位于Article和Section區(qū)內(nèi)部的Header區(qū)。清單1提供了一個(gè)< header>標(biāo)簽標(biāo)記的例子。
清單1. <header>標(biāo)簽的例子
<header>
<h1>標(biāo)題文字</h1>
<p>文本或是圖像可放在這里</p>
<p>Logo通常也放在這個(gè)地方</p>
</header>Aside區(qū)
Acme United規(guī)劃中的Aside區(qū)可通過(guò)使用<aside>標(biāo)簽來(lái)創(chuàng)建。這一標(biāo)簽被看作是用來(lái)存放補(bǔ)充內(nèi)容的地方,這些內(nèi)容不是其所補(bǔ)充的一篇連續(xù)文章的組成部分。在雜志上,插入語(yǔ)(aside)通常被用來(lái)突出文章本身所制造的一個(gè)觀點(diǎn)。<aside>標(biāo)簽包含的內(nèi)容可被刪除,而這不會(huì)影響到包含了該內(nèi)容的文章、章節(jié)或是頁(yè)面所要傳達(dá)的信息。
清單10提供了<aside>標(biāo)簽用法的一個(gè)例子。
清單10. <aside>標(biāo)簽的例子
<p>My family and I visited Euro Disney last year.</p>
<aside>
<h4>Disney in France< /h4>
<p>Besides Euro Disney, there is a Disneyland in California.</p>
</aside>
it知識(shí)庫(kù):HTML5基礎(chǔ),第1部分:初試鋒芒,轉(zhuǎn)載需保留來(lái)源!
鄭重聲明:本文版權(quán)歸原作者所有,轉(zhuǎn)載文章僅為傳播更多信息之目的,如作者信息標(biāo)記有誤,請(qǐng)第一時(shí)間聯(lián)系我們修改或刪除,多謝。



