js 實現(xiàn)無干擾陰影效果 簡單好用(附文件下載)
插件(當然不知道算不算插件)使用說明:
1.加載文件
復制代碼 代碼如下: <script type="text/javascript" src="Shadows.js"></script> 編寫html: 復制代碼 代碼如下: <div style="font: bold 32pt sans-serif;"> <spa...
|
|
插件(當然不知道算不算插件)使用說明:
1.加載文件
復制代碼 代碼如下: <script type="text/javascript" src="Shadows.js"></script> 編寫html: 復制代碼 代碼如下: <div style="font: bold 32pt sans-serif;"> <spa...
堆 heap 值類型 原始類型(primitive type) Undefined: undefined (注意大小寫:類型/ 值,下同) Null: null (Undefined derived from Null) Boolen: true/false Number: Number.MAX_VALUE / Number.MIN_VALUE/ NaN ; isNaN()函數(shù)...
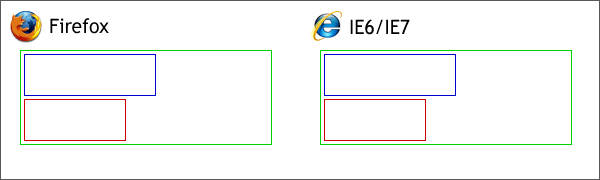
公司W(wǎng)EB項目要求是必須兼容FF3,IE6/7/8。本文所述為IE6下的一個BUG.
項目里面寫了一個自己封裝的彈出層,原理是先動態(tài)添加一個遮罩層,再動態(tài)添加一個DIV(Table)層(做彈出層的PNG半透明邊框效果),DIV里面動態(tài)添加一個I...
一 基本選擇器 $("input“) :選擇所有是input標簽的元素 $("#input1"):選擇id為input1的元素 $(".acss"):選擇所有包含acss 這個css類樣式的 代碼 復制代碼 代碼如下: <body> <a href="">link</a> <input id="input1"...
我前段時間寫的一篇文章就遇到過這種事情,后來用CSS的overflow和max-width屬性暫時解決了頁面變形的問題。這種方法好處是簡單,但壞處是會破壞某些細節(jié)的效果。
如overflow:hidden,意思是當內(nèi)部元素寬度大于父框架時隱...
復制代碼 代碼如下: <form name="testform"> <select name="testselect"> <option value="first">first option</option> <option value="second">second option</option> <option value="third...
具體用法是這樣的: 將Javascript代碼放到</body>前(將腳本代碼放在頁面底端有助于提高頁面速度,但是我現(xiàn)在還沒有切身的體會) 復制代碼 代碼如下: <script language=JavaScript> function mouseOutPic() //當鼠標移出...
1.在<head></head>中加入下列代碼 復制代碼 代碼如下: <script language=JavaScript> var timerID = null; var timerRunning = false; function stopclock (){ if(timerRunning) clearTimeout(timerID); timerRunnin...

、IE與FireFox的js和css png透明 AlphaImageLoaderfilter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=bEnabled,sizingMethod=sSize,src=sURL)enabled:可選項。布爾值(Boolean)。設置或檢索濾鏡是否...
復制代碼 代碼如下:<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html> <head> <title>extJs中常用到的增刪改查操作的示例代碼</title> <!-- CommonJs.jsp 為 Ext...
1. JavaScript中的類型 -------- 雖然JavaScript是一個基于對象的語言,但對象(Object)在JavaScript中不是第一型的。JS 是以函數(shù)(Function)為第一型的語言。這樣說,不但是因為JS中的函數(shù)具有高級語言中的函 數(shù)的各種特...
Summary 私有變量 在對象內(nèi)部使用'var'關鍵字來聲明,而且它只能被私有函數(shù)和特權方法訪問。 私有函數(shù) 在對象的構造函數(shù)里聲明(或者是通過var functionName=function(){...}來定義),它能被特權函數(shù)調(diào)用(包括對象的構造函數(shù)...
1.透明度: 如果沒有為一個文本指定一個背景顏色或者一個背景圖像,那么這個元素的背景通常是透明的。 這一點很重要,如果一個絕對定位的且?guī)в形谋镜脑胤旁谝粋€有文本的元素之上,那么將會十分的混亂,那么我們就可以通過設...
最近在處理幾個項目中都用到了iframe,有時一個頁面中有多個iframe,而且?guī)讉€iframe需要相互訪問彼此的函數(shù)或者父窗口的函數(shù)。今天有空就將頁面框架編程做個整理。 一個頁面中的所有框架以集合的形式作為window對象的屬...
安裝U盤里下載的“滾動條變色”插件,
安裝到DW后,如何正常應用該特效插件? 答:打開DW , 1、新建頁面――代碼――刪除<html>前面的所有代碼! 2、鼠標定位在<head>之后――點擊DW“設計”――點擊“滾動條變色”插件,進行設...
DOM模型中的節(jié)點:元素節(jié)點、文本節(jié)點、屬性節(jié)點 例:<a href=”http://www.cnblogs.com/shuz”>私のdotnet小屋</a> (1)a是元素節(jié)點 (2)“私のdotnet小屋”是文本節(jié)點 (3)href=”http://www.cnblogs.com/shuz”是屬性節(jié)點 DOM...
一種面向?qū)ο笳Z言需要向開發(fā)者提供四種基本能力: (1) 封裝――把相關的信息(無論數(shù)據(jù)或方法)存儲在對象中的能力。 (2) 聚集――把一個對象存儲在另一個對象內(nèi)的能力。 (3) 繼承――由另一個類(或多個類)得來類的屬性和方...
記得上班寫代碼時,我們技術總監(jiān)總說是要先“設計”,那就先“設計”吧。 ps:我是新手大家多多見諒。
.網(wǎng)頁游戲區(qū)域。就是說需要知道游戲在網(wǎng)頁上的區(qū)域,如下: 在網(wǎng)頁中插入一個div,設定寬高和id, <div id="GameFrame" styl...
復制代碼 代碼如下:<script type="text/javascript"> $(function() { var options = { changeMonth: true, //顯示月份下拉框 changeYear: true, //顯示年份下拉框 firstDay: 0, //第一天的索引(星期天放前面)(星期天到...
1、$()可以是$(expresion),即css選擇器、Xpath或html元素,也就是通過上述表達式來匹配目標元素。 比如:$("a")構造的這個對象,是用CSS選擇器構建了一個jQuery對象――它選擇了所有的<a/>這個標簽。如: $("a").click(functi...
javascript函數(shù)一共可分為五類: ?常規(guī)函數(shù) ?數(shù)組函數(shù) ?日期函數(shù) ?數(shù)學函數(shù) ?字符串函數(shù) 1.常規(guī)函數(shù) javascript常規(guī)函數(shù)包括以下9個函數(shù): (1)alert函數(shù):顯示一個警告對話框,包括一...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]主要是用到了這段代碼,腳本之家以前發(fā)布過類似的文章。復制代碼 代碼如下:function clear(){ Source=document.body.firstChild.data; document.open(); docum...
Onbeforeunload也是在頁面刷新或關閉時調(diào)用,Onbeforeunload是正要去服務器讀取新的頁面時調(diào)用,此時還沒開始讀取;而onunload則已經(jīng)從服務器上讀到了需要加載的新的頁面,在即將替換掉當前頁面時調(diào)用。Onunload是無法阻止頁...
簡介 Closure 所謂“閉包”,指的是一個擁有許多變量和綁定了這些變量的環(huán)境的表達式(通常是一個函數(shù)),因而這些變量也是該表達式的一部分。 閉包是 ECMAScript (JavaScript)最強大的特性之一,但用好閉包的前提是必須理解閉包...
Javascript 沒有 private , public 訪問權限設置的關鍵字,但是可以通過一定的技巧來模擬出相同的結果. 首先我們來看下面一行代碼: var i = (1, 2, 3, 4, 5); 變量 i 最后的結果為 5. 這是逗號操作符的結果,也就是說...