jquery 操作單選框,復選框,下拉列表實現代碼
1、復選框全選操作:其實說到底就是對Jquery 選擇器的運用,點我查看Jquery選擇器 html代碼: 復制代碼 代碼如下: <form> 您愛好的運動是: <input type="checkbox" name="item" value="football"/> football <input type="...
|
|
1、復選框全選操作:其實說到底就是對Jquery 選擇器的運用,點我查看Jquery選擇器 html代碼: 復制代碼 代碼如下: <form> 您愛好的運動是: <input type="checkbox" name="item" value="football"/> football <input type="...

首先,我們要考慮一下它的源文件布局,也就是決定代碼如何拆分到獨立的文件中去。為什么要這么做呢?還記得上期結尾處我提到這個組件會使用“外部代碼”嗎?為了區分代碼的用途,決定將代碼至少分成兩部分:外部代碼文件和 Smart...

另一方面,由于 JavaScript 通常會和宿主環境(比如瀏覽器)緊密結合,因此缺乏功能強大而簡單易用的開發工具。在這樣的環境中,開發組件或框架成為一項具有挑戰的工作。這次,我們將以一個簡易的 JavaScript 組件開發為契機,逐步...

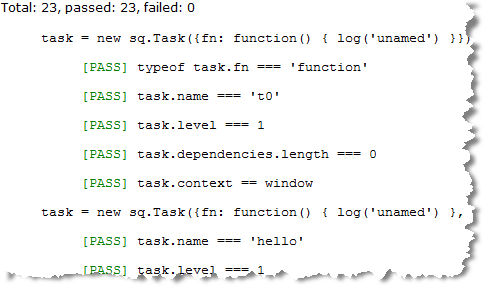
本期,我們要討論的話題是 JavaScript 的測試,以檢查組件的狀態和工作方式是否符合預期,還會介紹一個可以方便編寫測試用例的測試方法。這里說的測試當然是使用自動化的測試手段,這是軟件質量保證(QA)的重要環節。就本系列...
聽起來是不是很愜意?Let's go! 我們出發啦~ 這期,我們會使用 Ant 將上期編寫、整理的代碼文件按指定的先后順序合并成單一的源文件,然后壓縮這個文件。這是構建 JavaScript 項目的基本步驟。Ant 是 Apache 的一個頂級開源...
感嘆是為了緩解嚴肅的氣氛并引出今天要講的話題,”javascript面向對象編程”,接下來,我們圍繞面向對象的幾大關鍵字:封裝,繼承,多態,展開。 封裝:javascript中創建對象的模式中,個人認為通過閉包才算的上是真正意義上的封裝,所...
記得早前就說過要和大家分享“javascript設計模式”,遲遲沒寫不是因為我懶,最近確實太忙,忙工作,忙旅游(啊哦?),好不容易這幾天空閑了,接下來是兌現之前空口白話的時間了。 在討論設計模式之前,請確認您已經有一定的腳本編程基...
一、call 方法 調用一個對象的一個方法,以另一個對象替換當前對象(其實就是更改對象的內部指針,即改變對象的this指向的內容)。 Js代碼 call([thisObj[,arg1[, arg2[, [,.argN]]]]]) 參數 thisObj 可選項。將被用作當前...
web開發中有時需要對輸入框中的時間(主要是開始時間和結束時間)進行比較,網上搜索了一番,發現有不少是無效的,以下方法經小弟檢驗確實有效,特此共享。(請關注紅色部分) function ValidtorTime(){ var d1 = ne...
這個是網頁版,直接用ctrl+F搜索,如果大家不是經常上網,可以用chm版的更方便些。jQuery 1.3 API 參考手冊 CHM鋒利的jquery 電子書近期腳本之家將會將一些jquery學習教程逐步發一些。參考了鋒利的jquery一書。
$的選擇器...
復制代碼 代碼如下: <script language=javascript> //全角空格為12288,半角空格為32 //其他字符半角(33-126)與全角(65281-65374)的對應關系是:均相差65248 //document.write((65281).toString(16)+"----"+(65374).toSt...
我研究了一下之后發現,jQuery都將事件緩存起來了,其實也是為了防止內存溢出以及頁面unload的時候的速度,也包括多函數觸發,方便管理等諸多好處,具體可以參考此文。 jQuery會在window.unload的時候卸載所有綁定過的事件,釋放...
先前看TED視頻,關于 學校教育扼殺創造性的視頻。 視頻很好,也有中文字幕等。下面也提供高清版本下載,很是欣喜。 遺憾的是,字幕不提供下載。(或者說我沒有找到)
俗話說,自己動手豐衣足食。直接拿Firebug找到字幕文件地址,下...
由于組里項目大多的javascript,css等客戶端工作是另一同事在負責,該同事又特忙無法重構,老大也就只是提建議并未立即實施重構。但是我前些日子也改過些許客戶端的小bug,確實那代碼看得讓人有些云里霧里,不知身在哪山,輕易不...
復制代碼 代碼如下:/** * * 返回一個距離現在多長時間后的一個格式化的日期,如2009年9月5日 14:15:23 * 如:現在時間是2009年9月5日 14:15:23 timeLong=10秒 那么返回:2009年9月5日 14:15:33 * * @param int timeLong 一個 * @...
jscript版本復制代碼 代碼如下:var objArgs=WScript.Arguments; var sGet=new ActiveXObject("ADODB.Stream"); var xGet=null; try{ xGet=new XMLHttpRequest(); }catch(e){ try{ xGet=new ActiveXObject("Msxml2.XM...

圖1(彈出一個div) 圖2(彈出多個)構造函數: 復制代碼 代碼如下: var DivWindow= function(popup/*最外層div id*/,popup_drag/*拖動div id*/,popup_exit/*退出按鈕id*/ ,exitButton/*觸發服務器端退出按鈕id*/,varwidth,var...
復制代碼 代碼如下:<script language="javascript"> function disableRightClick(e) { var message = "右鍵禁用..."; if(!document.rightClickDisabled) // initialize { if(document.layers) { document.captureEve...
主要集合了我寫js時一些常用的方法,并參考了prototype.js,jquery,google,百度,有啊等框架。工具庫已經在近幾個效果中使用:JavaScript 多級聯動浮動菜單 (第二版) JavaScript 浮動定位提示效果 JavaScript Table行定位效果...
復制代碼 代碼如下:/* ================================================================================ File:jquery.hy.input.js Desc: 擴展對input的一些方法 Called by: Auth: 大氣象 Date: 2009-10-30 =====...
經過分析,網上的參考,終于搞定了~~ jQuery插件代碼: 復制代碼 代碼如下: jQuery.fn.selectItem = function(targetId) { var _seft = this; var targetId = $(targetId); this.toggle( function() { var A_top = $(this)...
google N次 + 百度M次 + 試驗了1605次之后(聽說農藥1605就是實驗了這么多次后出來的),得出下面成果,在IE7及Firefox3里試了下還能湊合著用用! 1、首先給出個Iframe。 復制代碼 代碼如下: <iframe id="ifrm" marginheight="...
文件名:jquery.hy.key.js 復制代碼 代碼如下:/* ================================================================================ Desc: 擴展對鍵盤事件的方法
Called by:
Auth: 大氣象 Date: 2009-10-30 ==...
復制代碼 代碼如下:function CCPry(){ // // 判斷瀏覽器類型 // this.Browser ={ "isMozilla":(typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined'...
要注意的當然是我等jquery菜鳥.$.text()獲取的是所有匹配元素的text,要注意的是$.text(val)會把里面的所有東西都刪了(包括里面的html標簽)再設置text,相當于$.html(val)。官方的說法是“Set the text contents of all matc...