
JQuery 構建客戶/服務分離的鏈接模型中Table分頁代碼效率初探
如果你所在公司的開發環境或者項目的開發環境處于單一語言的開發環境之中,框架不適用,因為框架的使用范圍之一就是針對一個項目中存在多個語言開發的業務模塊,而新項目都需要這些模塊的功能,按照以前的習慣,肯定是重新開發...
|
|

如果你所在公司的開發環境或者項目的開發環境處于單一語言的開發環境之中,框架不適用,因為框架的使用范圍之一就是針對一個項目中存在多個語言開發的業務模塊,而新項目都需要這些模塊的功能,按照以前的習慣,肯定是重新開發...

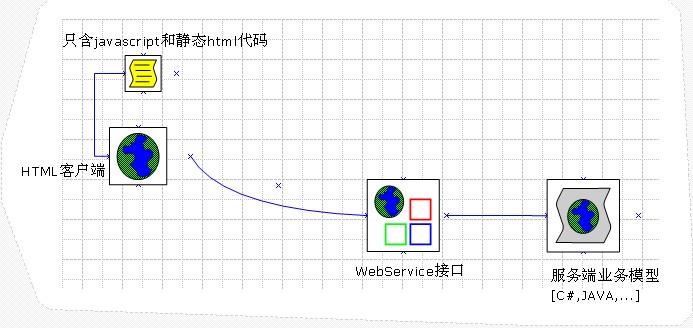
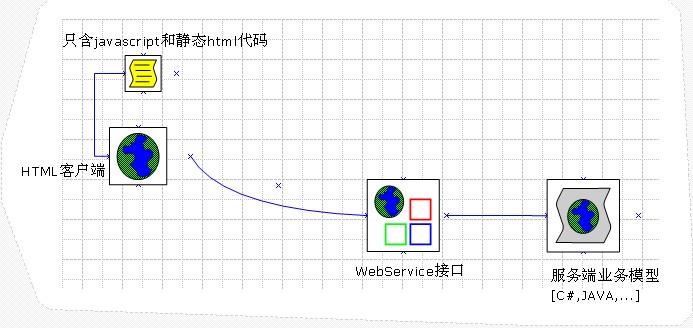
但在這個模型中,由于不能利用這些控件,我們需要借助純Javascript和html靜態代碼來實現,感覺好像挺麻煩的?其實呢......分頁代碼既然由Webservice接口服務端中間層處理好回傳回來,那么我們的排序代碼也可以這樣的,只是在回傳...

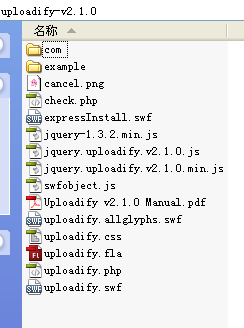
后來朋友推薦了一個這個叫uploadify的上傳插件,似乎挺好,就到官方下了個示例運行,感覺挺好,自己再稍加美化一下就OK 了..!接下來就講講使用過程吧:1. 下載 官方網站:http://www.uploadify.com/ 直接下載:jquery.uploadif...
RegExp類 RegExp對象的構造函數可以帶一個或兩個參數 第一個參數是描述需要進行匹配的模式字符串,如果還有第二個參數,這個參數則制定了額外的處理指令。 一、基礎 1.1使用RegExp對象 test()方法 測試是否匹配。如果給...
JQuery操作非集合數組函數 $.trim(value) 這個函數很簡單,從value中刪除任何前導或尾隨的空白字符。空白字符為任何匹配Javascript正則表達式/s的任何字符。包括空格、換頁、換行、回車、tab、垂直指標符等。
$.each...

請看看編碼是否規范,使用是否方便HTML: 代碼 復制代碼 代碼如下: <table id="customTableView"> <thead> <tr> <td>編號</td> <td>姓名</td> </tr> </thead> <tbody><!--template-tbody--> <tr name="" style=&q...
用$.ajax()時我設置了超時時間為3秒: 復制代碼 代碼如下: $.ajax({ url: "ajaxTable1.aspx", cache: false, error: function(XMLHttpRequest, textStatus, errorThrown) { // }, success: function(html) { // }, tim...
事件的起因是由于在工作中有客戶反映,常常會有用戶在瀏覽網頁的過程中訂購了商品,但是由于用戶一下子打開的窗口過多,又或者在敲打鍵盤時,錯誤地按到了F5鍵,導致頁面刷新或者不正常關閉,而這時在該網頁上所做的一切操作的信...
1:修改循環的執行方式
for(var i=0;i<element.childNodes.length;i++){ 執行代碼 } 這種方式每次循環都要取element.childNodes.length的值,應該改為如下的 var n=element.childNodes.length for(var i=0;i<n;i++){ 執...

首先現在你可以從這里下載最新的1.4的版本了: http://code.jquery.com/jquery-1.4.js 1. 傳遞屬性給jQuery 1.4之前的版本中jQuery就通過"attr”方法支持了添加屬性到元素集合中,"attr”方法不僅可以傳遞屬性名和值,也...
如果在c#中,我們只要用hashtable或者dictionary根據key取value的特性,就可以很輕松地實現這個功能了。其實我們稍作處理,js也可以實現類似hashtable的功能。下面總結一下筆者開發中用到的實現方式,貼代碼為主。 1、實現思...
。(新手可能認為setTimeout與setInterval是javascript函數,這是錯誤的。新手容易將javascript對象函數與DOM對象方法混淆。)
先來一段代碼,大家猜猜在各種瀏覽器下的結果會是怎么樣的呢? 復制代碼 代碼如下: function f()...
返回 IP 網址。 gethostbyname語法: string gethostbyname(string hostname); gethostbyname返回值: 字符串 函數種類: 網絡系統
gethostbyname內容說明 本函數可返回某個機器名稱 (Domain Name) 的 IP 網址 (IP Ad...
1.JAVASCRIPT引用時,使用的字符語言不一致. 比如:<script type=”text/javascript” src=”xxx.js” charset=”UTF-8″>. xxx.js文件內部使用的是GB2312的格式,外面調用使用的是UTF-8,所以文件內部部分特殊字符因為...
1. 'null'為空或不是對象: <script type="text/javascript"> 里面加個defer=true屬性試試看, 即:<script type="text/javascript" defer=true> 2. document.getElementById為null 原因: var titab=document.getElement...
//循環隊列 function CircleQueue(size){ this.initQueue(size); } CircleQueue.prototype = { //初始化隊列 initQueue : function(size){ this.size = size; this.list = new Array(); this.capacity = size + 1; t...
jQuery 1.4 源碼 449 行(core.js 431 行),判斷是否為函數的方法如下(思路來源于 Douglas Crockford 的《The Miller Device》):isFunction: function( obj ) { return toString.call(obj) === "[object Function]";},同...
值得慶幸的是,我們可以通過數組的 slice 方法將 arguments 對象轉換成真正的數組: var args = Array.prototype.slice.call(arguments);對于slice 方法,ECMAScript 262 中 15.4.4.10 Array.prototype.slice (start, end)...
可以直接使用的代碼:腳本之家修正版 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]下面是進階教程與說明,喜歡跟深入的朋友可以參考下。首先讓我們看下 YUI 是如何處理的: 復制代碼 代碼如下: var toObject = functi...
時不時的看下YUI的源碼, 總會有些收獲.
一. YUI中的源碼' 復制代碼 代碼如下: var toObject = function(a) { var o = {}; for (var i=0, j=a.length; i<j; i=i+1) { // 這里我調整了下, YUI源碼中是i<a.length o[a...
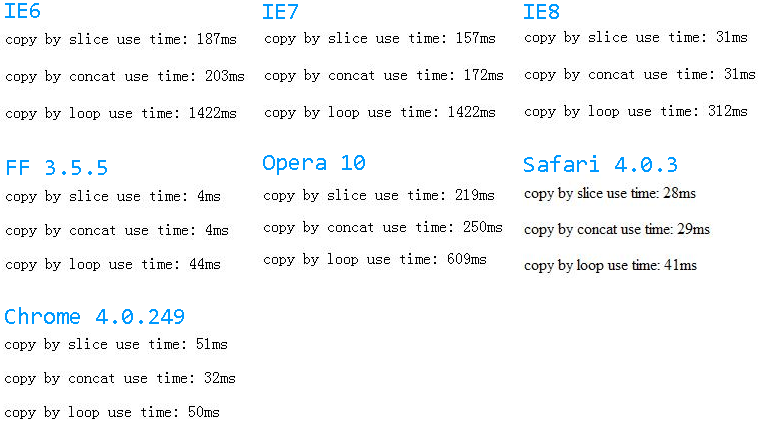
一. 測試環境 瀏覽器: IE6+, FF 3.5.5, Opera 10, Chrome 4.0.249, Safari 4.0.3
二. 例子 復制代碼 代碼如下: <form name="test-form" action="" method=""> <input type="checkbox" name="kk"> <form> <script t...

一. 三種數組復制方法 1. by slice var arr = [1, 2, 3], copyArr; copyArr = arr.slice();
2. by concat var arr = [1, 2, 3], copyArr; copyArr = arr.concat(); 3. by loop var arr = [1, 2, 3], copyArr = [];...
HTML:多個導航tag加一個放置默認內容div 腳本:以數組的形式給出每個導航對應的html 多層疊TAB選項卡 .nonstop { width:168px; font-size:12px;margin:auto; border:1px solid #cdcdcd; padding:2px; over...
/*定義樣式*/ .hilite1{background:#69c;} 我是test,我要被highlight。我們是javascript,我們是javascript [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
復制代碼 代碼如下:<script> function ChangeParam(name, value) { var url = window.location.href; var newUrl = ""; var reg = new RegExp("(^|)" + name + "=([^&]*)(|$)"); var tmp = name + "=" + value; if (...