|
|
對我們這些Web開發者來說,不計其數的網站,其中有些對我們來說是相當有用的工具。在本文中,我匯編了10個頂有用的網站,可以說每個開發者都應當將這些網站存為自己的書簽。
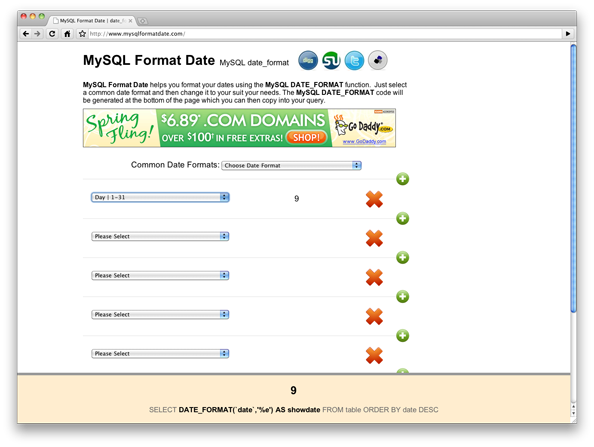
Mysql Format Date
MySQL Format Date允許你利用MySQL DATE_FORMA函數規范化你的日期數值。只須挑選一個通用的日期格式,然后修改以滿足自己的需求。頁底將生成MySQL DATE_FORMAT代碼會,你只須復制到你的代碼中就行了。

訪問該網站:http://www.mysqlformatdate.com
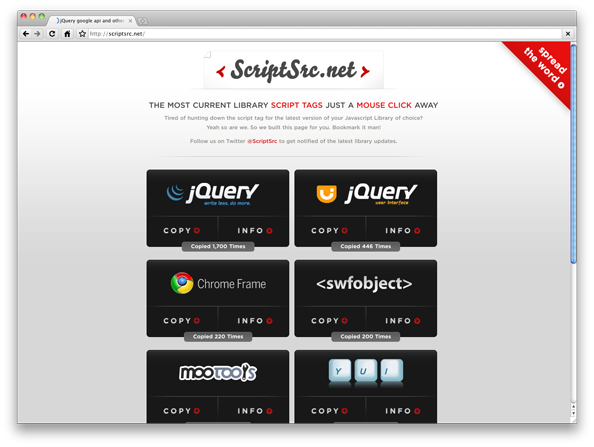
Script Src
你是否厭倦了在互聯網上一遍遍地奔波、搜索,只是為了找到你需要的Javascript代碼庫的最新版腳本標簽?ScriptSrc.NET已經把jQuery, Mootools, Prototype等都匯集在了一個單頁面上,都是最新版本,你只須輕輕點擊一下鼠標就復制到瀏覽器剪貼板上了。

訪問該網站:http://scriptsrc.NET
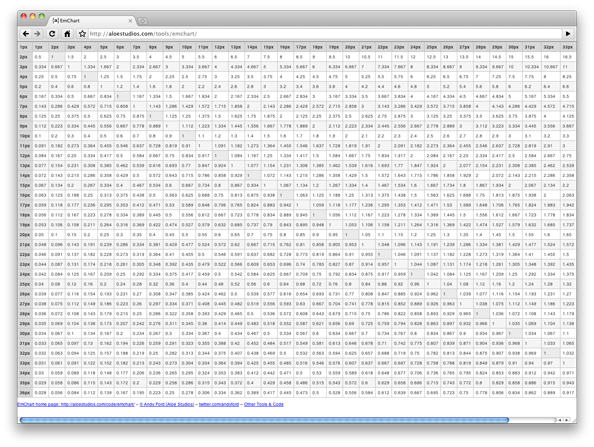
Em Chart
我對CSS文件中的ems一點也不喜歡,但有時你卻不得不處理它。Em chart能將ems轉換成像素值,會為你節省不少時間和工作量。

訪問該網站:http://aloestudios.com/tools/emchart
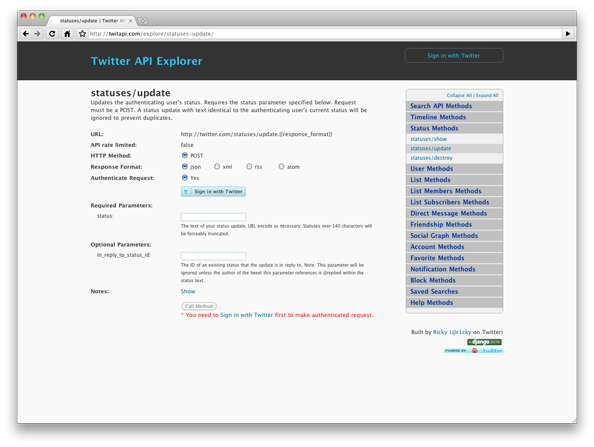
Twitter API Explorer
假如你在自己的網站上使用了Twitter API,那么這個網站無疑對你而言十分有用,它能讓你搜索整個Twitter API。該網站還能生產現成的代碼段,對你和你的客戶來說都是一筆即時的收獲。

訪問該網站:http://twitapi.com/explore
Browser Sandbox
在Web開發者的日常工作中,跨瀏覽器(cross browser)的兼容性絕對是最大的一個問題。Browser Sandbox允許你在互聯網上運行任何Windows瀏覽器,但唯一美中不足的是,你一定要有一臺Windows電腦才可以,因為這款應用在Mac和GNU/Linux上是無法運行的。

訪問該網站:http://spoon.NET/browsers
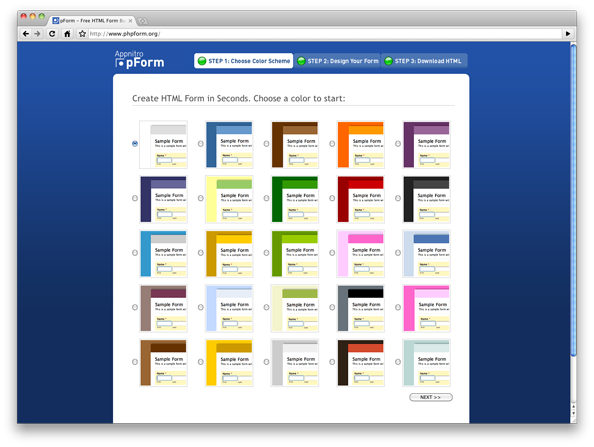
php Forms
表單是網站的一個重要部分,但制作表單很耗時間,那么,既然有個免費的網站能加快你的表單開發進度,何樂而不為?

利用php forms,你可以制作出適合大部分網站需求的高級表單。
訪問該網站:http://www.phpform.org
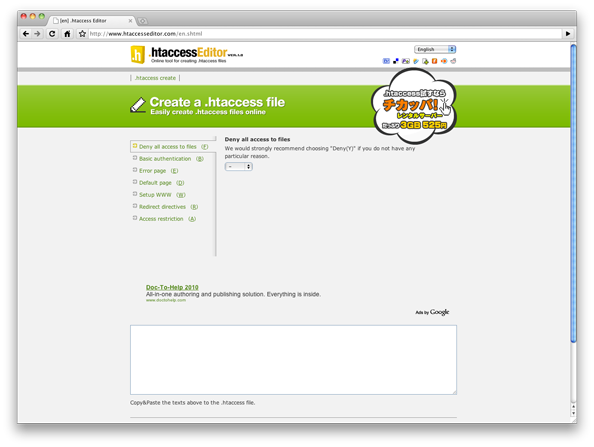
.htaccess editor
任何網站都得有一個.htaccess文件。不知道怎么編寫嗎?沒關系,只要訪問這個網站就行了,在向導的提示下你能很容易制作出一個.htaccess文件。雖然它不支持十分高級的處理工作,但對于你創建的95%網站來說,它是完全可以勝任的。

訪問該網站:http://www.htaccesseditor.com/en.shtml
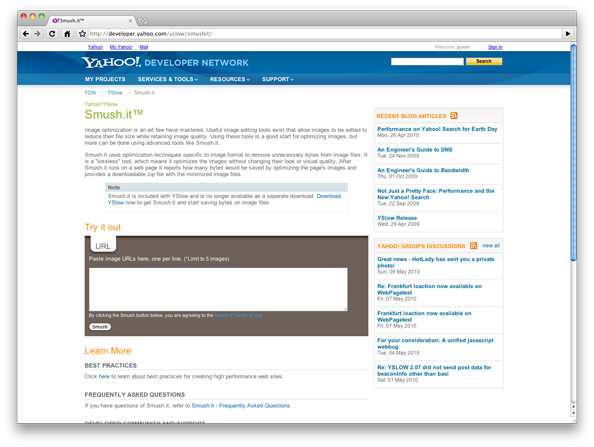
Smush it!
一張圖片興許勝過千言萬語,但眾所周知圖片會消耗許多帶寬。可以使用Photoshop之類的軟件優化一下圖片,不過假如你沒有這款軟件或是壓根不知道怎么操作,那么smush.it就正是你需要的。
Smush.it是一款在線工具,由Yahoo開發者社群開發而成,允許你在質量無損的前提下減小圖片的體積。對于WordPress用戶來說,這兒有一個非常方便的插件可以使用。

訪問該網站:http://developer.yahoo.com/yslow/smushit/
CSS Compressor
CSS文件有時很龐大,并消耗過多帶寬,尤其是在一個擁有眾多頁面布局的網站上。這個號稱CSS壓縮機(CSS Compressor)的小工具,能移除任何CSS文件中的注釋,縮減,等等,從而縮減CSS文件的體積。
尤值一提的是,你還能夠根據你的需要配置CSS文件的壓縮率。

訪問該網站:http://www.csscompressor.com
Test everything
這個網站一定要收藏!正如其名稱所言,Test everything能夠測試XHTML,CSS標記,PageRank和回鏈,等等。

訪問該網站:http://tester.jonasjohn.de
it知識庫:Web開發者必須收藏的十大網站,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



