【技術(shù)開發(fā)焦點(diǎn)】C#多線程學(xué)習(xí)(六) 互斥對象
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]
系列文章導(dǎo)航:C#多線程學(xué)習(xí)(一) 多線程的相關(guān)概念C#多線程學(xué)習(xí)(二) 如何操縱一個(gè)線程C#多線程學(xué)習(xí)(三) 生產(chǎn)者和消費(fèi)者C#多線程學(xué)習(xí)(四) 多線程的自動(dòng)管理(線程池)C#多線程學(xué)習(xí)(五) 多線程的... [詳細(xì)]

緣起 每次有新技術(shù)發(fā)布時(shí),我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復(fù)雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨(dú)特的工程藝術(shù),需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個(gè)系統(tǒng)之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(xiàn)(public OrderDetai...
![[原創(chuàng)]談?wù)刉CF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會(huì)到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|

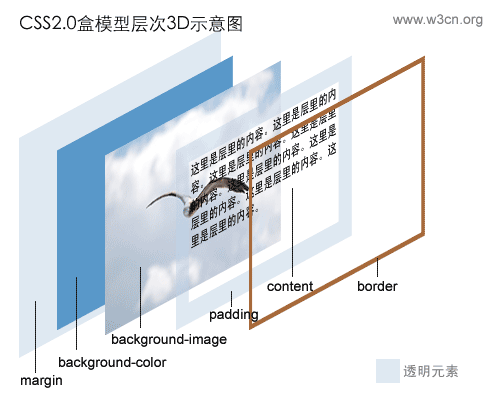
CSS布局與傳統(tǒng)表格(table)布局最大的區(qū)別在于:原來的定位都是采用表格,通過表格的間距或者用無色透明的GIF圖片來控制文布局版塊的間距;而現(xiàn)在則采用層(div)來定位,通過層的margin,padding,border等屬性來控制版塊的間距...

接下來開始要真正設(shè)計(jì)布局了。和傳統(tǒng)的方法一樣,你首先要在腦海里有大致的輪廓構(gòu)想,然后用photoshop把它畫出來。你可能看到有關(guān)web標(biāo)準(zhǔn)的站點(diǎn)大都很樸素,因?yàn)閣eb標(biāo)準(zhǔn)更關(guān)注結(jié)構(gòu)和內(nèi)容,實(shí)際上它與網(wǎng)頁的美觀沒有根本沖突,...
如果我們想在3列布局的最后加一行頁腳,放版權(quán)之類的信息。就遇到必須對齊3列底部的問題。在table布局中,我們用大表格嵌套小表格的方法,可以很方便對齊三列;而用div布局,三列獨(dú)立分散,內(nèi)容高低不同,就很難對齊。其實(shí)我們完全...
布局初步搭建起來,我開始填充里面的內(nèi)容。首先是定義logo圖片:樣式表:#logo {MARGIN: 0px;padding:0px;WIDTH: 200px;HEIGHT:80px;}頁面代碼:<div id="logo"><a title="網(wǎng)頁設(shè)計(jì)師" href="http://www.w3cn.org/" ><img he...

辛苦了好多天,我們努力學(xué)習(xí)使用XHTML+CSS來重新設(shè)計(jì)我們的網(wǎng)站。那么我們?nèi)绾沃雷约褐谱鞯捻撁嬲娴姆蟱eb標(biāo)準(zhǔn)?W3C和一些志愿者網(wǎng)站提供了在線校驗(yàn)程序,來幫助我們檢查頁面是否符合標(biāo)準(zhǔn),并提供了修正錯(cuò)誤的幫助信息。...
IE vs FF
CSS 兼容要點(diǎn):
DOCTYPE 影響 CSS 處理
FF: div 設(shè)置 margin-left, margin-right 為 auto 時(shí)已經(jīng)居中, IE 不行
FF: body 設(shè)置 text-align 時(shí), div 需要設(shè)置 margin: auto(主要是 margin-left,margin-...
css靜態(tài)濾鏡 + A:Hover 的效果 WU XIN * { margin:0px; padding:0px; } .i1 { width:64px; border:0px none #888; margin:0px; } .a0 { filter:Gray() Alpha(Opacity=40); display:block; height:64px;...
無標(biāo)題文檔 html,BODY { SCROLLBAR-FACE-COLOR: #c6e352; SCROLLBAR-HIGHLIGHT-COLOR: #f3f3f3; SCROLLBAR-SHADOW-COLOR: #e3ecf1; SCROLLBAR-ARROW-COLOR: #ffffff; SCROLLBAR-BASE-COLOR: #c6e352;...
body { font:12px Tahoma;margin:0px;text-align:center; } a:link,a:visited {font-size:12px;text-decoration:none;} a:hover{} /*頁面層容器*/ #container { width:780px;margin:0px auto;background:#fff } /*...
div { position:absolute; top:50%; left:50%; margin:-100px 0 0 -120px; } [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
Marquee標(biāo)記用于在可用瀏覽區(qū)域中滾動(dòng)文本。這個(gè)標(biāo)記只適用于IE3以后的版的瀏覽器。 格式: <MARQUEE ALIGN="…" BEHAVIOR="…" BGCOLOR="…" DIRECTION="…" ...

作者小毅的博客:http://andymao.com/
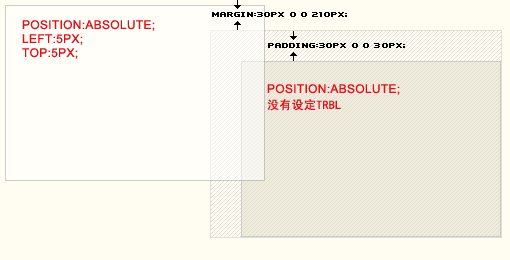
很多朋友問過我absolute與relative怎么區(qū)分,怎么用?我們都知道absolute是絕對定位,relative是相對定位,但是這個(gè)絕對與相對是什么意思呢?絕對是什么地方的絕對,相對又是相對于什么地方...

學(xué)習(xí)WEB標(biāo)準(zhǔn)的朋友一般都是從學(xué)習(xí)CSS開始,為什么呢?因?yàn)镃SS是一種很有意思的語言,它能讓我們的網(wǎng)頁千變?nèi)f化。也許我們一開始的接觸只是因?yàn)殒溄拥臉邮叫薷模缓舐l(fā)現(xiàn)CSS的強(qiáng)大而又簡單,于是我們用它來控制整個(gè)網(wǎng)頁的布...
列舉了一些常見,新手經(jīng)常問的問題。舉例并說明解決方法。1.超鏈接訪問過后hover樣式就不出現(xiàn)的問題 web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)...
很簡單的導(dǎo)航條,放在這里已方便以后用到;ie7/ie7/Firefox都測試過了;沒有問題; 復(fù)制代碼 代碼如下:*{ padding:0; margin:0; font-size:12px; line-height:1.7; font-family:Verdana, "宋體", Arial; list-style:none;} /...
7. IE6下這兩個(gè)層中間怎么有間隙 aaaaaa aaaaaa [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]這個(gè)IE的3PX BUG也是經(jīng)常出現(xiàn)的,解決的辦法是給.right也同樣浮動(dòng) float:left 或者相對IE6定義.left margin-right:...
10.web標(biāo)準(zhǔn)中定義id與class有什么區(qū)別嗎 aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]一.
web標(biāo)準(zhǔn)中是不容許重復(fù)ID的,比如 div id="aa" 不容許重復(fù)2次,而class 定...
宜廣宣傳廣告 #leftside{ float:left; background-color:#00468C;...
13.為什么FF下面不能水平居中呢 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]FF下面設(shè)置容器的左右外補(bǔ)丁為auto就可以了14.為什么FF下文本無法撐開容器的高度 web標(biāo)準(zhǔn)常見問題大全web標(biāo)準(zhǔn)常見問題大...
19.為什么這個(gè)背景顏色無法顯示 web標(biāo)準(zhǔn)常見問題大全 web標(biāo)準(zhǔn)常見問題大全 web標(biāo)準(zhǔn)常見問題大全 web標(biāo)準(zhǔn)常見問題大全 web標(biāo)準(zhǔn)常見問題大全 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]IE中設(shè)置有背景色...
我是從去年初開始學(xué)習(xí)web標(biāo)準(zhǔn)的,兩年下來也有些心得。最近跳槽了正好閑在家里,寫一些出來和大家交流一下。
1 對于web標(biāo)準(zhǔn)和W3C XHTML規(guī)范的理解
按照習(xí)慣的理解,這兩個(gè)概念似乎都是指的一個(gè)東西(就是咱們在這個(gè)版里討...
(創(chuàng)意一:鏡向模糊投影效果) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行](創(chuàng)意二:DropShadow相框浮凸效果) [Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...

效果直逼flash的Div+Css+Js菜單 css菜單 body{ background-color:#B8B8A0; } #fbtn{ display:none; overflow:hidden; border-style:solid; border-width:1px; border-color:#e1e1c9 #e1e1c9 #6e6e56 #6e6e56; pad...

添加了一套CSS選擇符;添加并修正了一些js代碼;修正了一些css代碼屬性描述;
10.26這次基本沒更新什么東西,具體也懶得說了。
TopStyle專用,包含了布局、表單、js等常用代碼,方便大家偷懶~呵呵,其實(shí)是為了加快開發(fā)速度。...

復(fù)制代碼 代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html lang="zh-CN" xml:lang="zh-CN" xmlns="http://www.w3.org/1999/xhtml"...