【技術開發焦點】C#多線程學習(六) 互斥對象
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]
系列文章導航:C#多線程學習(一) 多線程的相關概念C#多線程學習(二) 如何操縱一個線程C#多線程學習(三) 生產者和消費者C#多線程學習(四) 多線程的自動管理(線程池)C#多線程學習(五) 多線程的... [詳細]

緣起 每次有新技術發布時,我們總能感受到兩種截然不同的情緒:一種是恐懼和抵抗,伴隨著這種情緒的還有諸如"C# 2.0用的挺好的,為什么要在C# 3.0搞到那么復雜?"或者"我還在使用C#1.0呢?"等言辭;...
![[原創]談談WCF中的Data Contract(4):WCF Data Contract Versioning](/d/file/itjie/NETjishu/2014-09-29/9a8dc884a965a43e59222795de94b147.gif)
軟件工程是一門獨特的工程藝術,需要解決的是不斷改變的需求變化。而對于WCF,對于SOA,由于涉及的是對多個系統之間的交互問題,如何有效地解決不斷改變的需求所帶來的問題就顯得更為重要:Service端...
![[原創]談談WCF中的Data Contract(3):WCF Data Contract對Collection & Dictionary的支持](/d/file/itjie/NETjishu/2014-09-29/d0e6496037a8af8be2b65ff25dd9e3c9.gif)
在本篇文章上一部分Order Processing的例子中,我們看到原本已Collection形式定義的DetailList屬性(public IList<TDetail> DetailList),在Data Contract中卻以Array的方式體現(public OrderDetai...
![[原創]談談WCF中的Data Contract(2):WCF Data Contract對Generic的支持](/d/file/itjie/NETjishu/2014-09-29/3ac5b07bc1d6a2653bbf1c975f3441b6.gif)
通過第一部分的介紹,我們可以體會到,WCF 的Data Contract在CLR Type和Neutral Contract之間搭建了一座橋梁,彌合了.NET世界和廠商中立世界的差異。通過WCF Data Contract我們將CLR Data Type暴...
|
|
今天google了一下css居中布局的問題,結果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
內聯級元素(inline-level element)中試圖插入塊級(block-level element)元素。這樣做是不允許的。唯一的能在內聯元素中插入塊級元素的例外是object標簽。那么什么是內聯級元素(inline-level element)和塊級(block-le...
今天google了一下css居中布局的問題,結果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
內聯級元素(inline-level element)中試圖插入塊級(block-level element)元素。這樣做是不允許的。唯一的能在內聯元素中插入塊級元素的例外是object標簽。那么什么是內聯級元素(inline-level element)和塊級(block-le...
今天google了一下css居中布局的問題,結果差不多都是引用了同一篇文章。在ie中要居中,只要在<body>元素中定義text-align:center;的屬性。而在firefox中,需要定義一個wrapper包裹器。然后指定margin-left:auto;margin-rig...
1.embed是非法的<embed>標簽是Netscape的私有標簽,雖然<embed>標簽應用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒有收錄這個標簽。使用<embed>標簽的頁面將不能通過W3C校驗。2.應該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1.embed是非法的<embed>標簽是Netscape的私有標簽,雖然<embed>標簽應用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒有收錄這個標簽。使用<embed>標簽的頁面將不能通過W3C校驗。2.應該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...
1.embed是非法的<embed>標簽是Netscape的私有標簽,雖然<embed>標簽應用廣泛存在,但是從HTML3.2,HTML4.0到XHTML1.0,W3C都沒有收錄這個標簽。使用<embed>標簽的頁面將不能通過W3C校驗。2.應該用objectW3C推薦的是<object>...
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#000;#336699可以縮寫為#369;盒尺寸通常有下面四種書寫方法:prope...

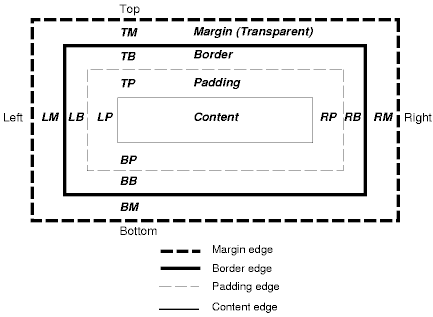
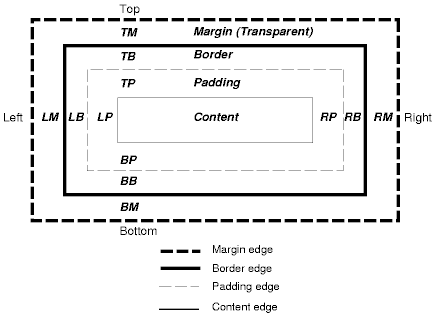
本篇用box的圖例,對CSS中box(盒模式)的分析,為學習CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...

本篇用box的圖例,對CSS中box(盒模式)的分析,為學習CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...
本篇用box的圖例,對CSS中box(盒模式)的分析,為學習CSS的讀者建立了清楚的模型。 W3C定義的盒模式如下: width和height定義的是Content部分的寬度和高度,padding border margin的寬度依次加在外面。背景會填充padding和cont...
Web Encoder body { font-size:12px; line-height:12px; background-Color:buttonface; border-width:0px; overflow:auto; margin:0px; padding:4px; } #t1, #t2 { width:100%; height:40%; bor...
作為一個熱門技術,CSS的發展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統的以HTML為基礎的web代碼的繼承者。CSS使用樣式表來控制整個站點字體和布局的能力,使它看起來非常有效率...
自W3C(The World Wide Web Consortium)制定了代號為Cougar的HTML的4.0版本以來,存在在Web頁面中的動態效果首次被正式的承認了,W3C把動態超文本(Dynamic HTML)的實現分為了三個部分:腳本、支持動態效果的瀏覽器和CSS。前兩者...
作為一個熱門技術,CSS的發展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統的以HTML為基礎的web代碼的繼承者。CSS使用樣式表來控制整個站點字體和布局的能力,使它看起來非常有效率...
自W3C(The World Wide Web Consortium)制定了代號為Cougar的HTML的4.0版本以來,存在在Web頁面中的動態效果首次被正式的承認了,W3C把動態超文本(Dynamic HTML)的實現分為了三個部分:腳本、支持動態效果的瀏覽器和CSS。前兩者...
作為一個熱門技術,CSS的發展的確有些緩慢。CSS最早被提議在1994年,最早被瀏覽器支持在1996年,CSS一直被力捧為傳統的以HTML為基礎的web代碼的繼承者。CSS使用樣式表來控制整個站點字體和布局的能力,使它看起來非常有效率...
自W3C(The World Wide Web Consortium)制定了代號為Cougar的HTML的4.0版本以來,存在在Web頁面中的動態效果首次被正式的承認了,W3C把動態超文本(Dynamic HTML)的實現分為了三個部分:腳本、支持動態效果的瀏覽器和CSS。前兩者...
<html> <head> <title>看看</title> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <!--media=print 這個屬性可以在打印時有效--> <style media=print> .Noprint{display:none;} .PageNext...
解決思路: 要真正禁止打印頁面是辦不到的,但是如果能設置讓用戶打印到的是空白,也算是實現禁止打印的目的了。 具體步驟: 代碼示例:
<html> <head><title>不可打印的頁面</title> <style> @media print{ body{di...