|
|
現在。有許多開發人員已經在使用ASP.NET2.0的WebResource的功能了。WebResource允許我們嵌入資源到程序集中。包括圖像,文本等。
在介紹WebResource就不得不介紹一下WebResource.axd,我們來看一下
script language="Javascript" src="WebResource.axd?a=s&r=WebUIValidation.js&t=631944362841472848" type="text/Javascript"></script>目前我發現webResource.axd的參數跟現在版本有屬不同。在早期文章介紹屬性:
a 程序集名稱
r 資源文件名稱
t 程序集最后修改的時間
webResource.axd只是ISAPI中的一個映射。你也可以在使用IhttpHandler。<add verb="GET" path="WebResource.axd" type="System.Web.Handlers.AssemblyResourceLoader" /> webResource.axd是通過AssemblyResourceLoader類來自定義處理HTTP請求,根據所query傳遞的程序來識別從哪個程序集中獲取哪個資源。
下面以微調控件為示例。
使用步驟:
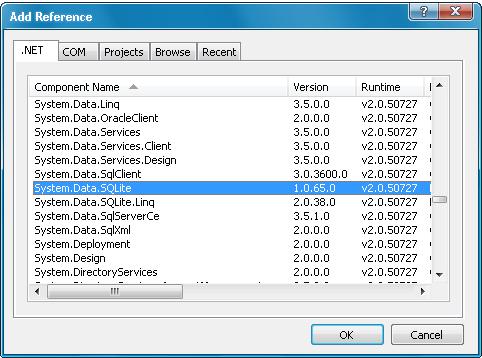
添加要嵌入的資源(比如圖像)到項中
在資源管理器中,單擊文件,在property window(屬性窗口)中build action選擇embedded resource(嵌入資源)。
添加下列文件到你的assessbly.cs文件哪中
[assembly: WebResource("Obies.Web.UI.WebControls.NumericTextBox.js", "application/x-Javascript")]
[assembly: WebResource("Obies.Web.UI.WebControls.NumericTextBox_Silver_BtnUp.gif", "image/gif")]請注意WebResourceAttribute格式:
[assembly: WebResourceAttribute("MyNameSpaces.Resources.MyImage.gif", "image/gif")]
在CONTROL源碼當中。你需要使用下面代碼來獲取圖像
// get WebResource URLs for the embedded gif images
String BtnUpImgSrc = this.Page.ClientScript.GetWebResourceUrl(typeof(NumericTextBox),
"Obies.Web.UI.WebControls.NumericTextBox_" + this.ImageSet.ToString() + "_BtnUp.gif");GetWebResourceUrl method:Gets a URL reference to a server-side resource.(獲取對服務器端資源的 URL 引用)
我發現在早期版本當中。它的使用方法是:this.page.GetWebResourceUrl
上面代碼是從指定的程序集中當中獲取圖像名稱:Obies.Web.UI.WebControls.NumericTextBox_" + this.ImageSet.ToString() + "_BtnUp.gif,它返回的是一個服務器端資源的URL引用地址。類似于:
WebResource.axd?d=gWYJBlnQKynoTePlJ34jxyoSpR2Rh9lpYd8ZrSl0&t=632812333820000000
另外,MS提供一個Header類。Header類主要是對HTML頁面中的<Head runat="server"></head>的操作。包括Title等
呵呵。以后要修改一個頁面的標題很很簡單了。
this.Header.Title = "This is the new page title.";
添加CSS樣式(style attribute) Style style = new Style();
style.ForeColor = System.Drawing.Color.Navy;
style.BackColor = System.Drawing.Color.LightGray;
// Add the style to the header for the body of the page
this.Header.StyleSheet.CreateStyleRule(style, null, "body");
protected override void OnPreRender (EventArgs e) {
// get a WebResource URL for the core JS script and register it
this.Page.ClientScript.RegisterClientScriptResource(typeof(NumericTextBox),
"Obies.Web.UI.WebControls.NumericTextBox.js");
// get a WebResource URL for the embedded CSS
String css = this.Page.ClientScript.GetWebResourceUrl (typeof(NumericTextBox),
"Obies.Web.UI.WebControls.NumericTextBox_" + this.ImageSet + ".css");
// register the CSS
// this.Page.StyleSheetTheme = css;
//this.Page.Header.LinkedStyleSheets.Add (css);
//早期版本的方法?只能用下面的代碼來解決了
HtmlLink link = new HtmlLink();
link.Attributes.Add("type", "text/css");
link.Attributes.Add("rel", "stylesheet");
link.Attributes.Add("href", css);
this.Page.Header.Controls.Add(link);
}
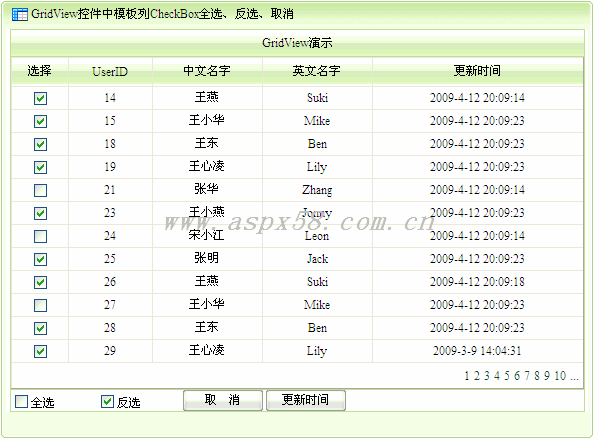
下面是微調控件的截圖
使用方法:
<%@ register tagprefix="cc" namespace="Obies.Web.UI.WebControls" assembly="Obies.Web.UI.WebControls" %>
<cc:NumericTextBox width="50" ImageSet="Silver" length="2" runat="server" id="NumericTextBox1"
maxvalue="10" minvalue="0"></cc:NumericTextBox>
<cc:NumericTextBox width="50" ImageSet="Green" length="2" runat="server" id="NumericTextBox2"
maxvalue="10" minvalue="0"></cc:NumericTextBox>
來源地址:http://msdn.microsoft.com/library/default.ASP?url=/library/en-us/
dnvs05/html/webresource.ASP
由于原來的代碼有點問題,很多特性都是最新VS2005不支持的。所以進行了修改。
源碼下載:http://www.cnblogs.com/Files/cnzc/PostWebFormBetweenFrames.zip
在寫這篇文章查了很多資料。也嘗試用心去寫。但總感覺寫的不是很好。網上也有相關的webresource的介紹。但發現很多都是目前最新版本不支持的。不知道是不是以前ASP.NET2.0早期版本。所以才進行了簡單的修改。
以后在努力了。
AspNet技術:ASP.NET2.0 WebRource,開發微調按鈕控件,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。