|
|
本文實例講述了ASP.NET中實現定制自己的委托和事件參數類的方法,對于學習ASP.NET有很好的參考借鑒價值。具體方法如下:
一般在實際開發中,對于事件不需要傳遞數據信息時,像上面的KingTextBox控件的事件,在引發事件時傳遞的參數為EventArgs.Empty,如下所示:
OnTextChanged(EventArgs.Empty);
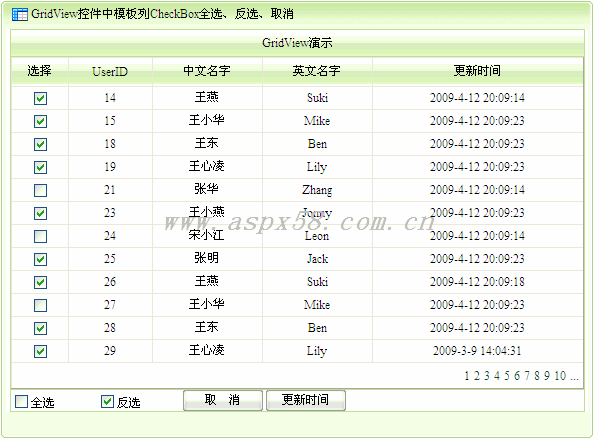
這是因為控件KingTextBox的TextChanged事件比較簡單,這里不需要參數對象傳遞數據。但像一些復雜的控件比如GridView的按鈕命令事件,必須得有參數命令表示單擊了哪個按鈕;翻頁事件,需要EventArgs參數對象把當前頁信息傳遞到頁面后臺代碼的事件體的第二個參數中,然后開發人員根據此頁參數從數據庫取得對應頁的數據;還有像ItemDataBound事件,也需要把當前Row信息和索引等數據作為EventArgs參數傳遞到事件實例中。
當遇到以上這些情況,我們就需要定義自己的事件參數類和委托,而不使用默認的System.EventArgs類。下面就以Grid控件的翻頁功能說明一下定義事件參數類和委托的方法,請看以下代碼:
/// <summary>/// /// </summary>public delegate void GridPageChangedEventHandler(object source, GridPage ChangedEventArgs e);public class GridPageChangedEventArgs : System.EventArgs{ public GridPageChangedEventArgs() { } private int intCurrentPageIndex; public new int CurrentPageIndex { get { return intCurrentPageIndex; } set { intCurrentPageIndex = value; } } private int intPageCount; public new int PageCount { get { return intPageCount; } set { intPageCount = value; } } private int intPageSize; public new int PageSize { get { return intPageSize; } set { intPageSize = value; } }}以上代碼定義了一個存儲翻頁相關信息的參數類,此參數類派生于System.EventArgs類,在這里系統不強制要求一定繼承于該類,不繼承它也是可以的,但繼承于該類有一點好處。先看一下System.EventArgs基類的代碼:
/// <summary>/// /// </summary>public class EventArgs{ //表示沒有事件數據的事件 public static readonly EventArgs Empty; //初始化 System.EventArgs 類的新實例 public EventArgs();}EventArgs中除了一個構造方法外,還有一個它本身類型的Empty屬性,從這里可以知道前面在調用時通過OnTextChanged(EventArgs.Empty);格式,把EventArgs.Empty作為空參數傳入事件引發方法時的用途了。這里要說明的是如果我們的GridPageChangedEventArgs類是從EventArgs繼承而來,則不但可以傳遞GridPageChangedEventArgs類對象,而且可以使用GridPageChangedEventArgs.Empty的形式傳遞空參數對象。
在GridPageChangedEventArgs方法體中定義了一些屬性;分別表示當前頁(CurrentPageIndex)、頁總數(PageCount)和頁尺寸(PageSize)。這些都是我們自定義的頁信息數據。
代碼中的這句:
public delegate void GridPageChangedEventHandler(object source, GridPage ChangedEventArgs e);
定義了一個委托GridPageChangedEventHandler。該委托可以指定這樣的一個事件方法:第一個參數為object類型,第二個參數即為上面我們定義的頁參數類對象GridPageChanged EventArgs。在注冊事件時,該委托可以保證在頁面后面代碼中自動產生的事件體的兩個參數類型與自己的兩個參數類型一致。下面是在頁面中注冊的事件后臺代碼:
protected void Grid1_PageIndexChanged(object source,GridPageChangedEventArgs e){ int intCurrentPageIndex = e.CurrentPageIndex; int intPageSize = e.PageSize; //獲取數據邏輯}可以看到第二個參數類型即我們定義的GridDocPageChangedEventArgs類型,在事件方法體中,可以直接通過e.CurrentPageIndex和e.PageSize獲取數據,這種應用就比較多了。
現在頁參數對象和委托定義好了,下面說一下在主控件內部是如何應用它們的。聲明事件代碼如下:
/// <summary>/// /// </summary>private new static readonly object EventPageIndexChanged = new object();[Category("Action"), Description("翻頁事件")]public event GridPageChangedEventHandler PageIndexChanged{ add { base.Events.AddHandler(Grid.EventPageIndexChanged, value); } remove { base.Events.RemoveHandler(Grid.EventPageIndexChanged, value); }}這里繼續采用高效率事件集合列表對象base.Events,事件的名稱為PageIndexChanged,委托類型為之前我們定義的委托類型GridPageChangedEventHandler。
引發事件的核心代碼如下:
/// <summary>/// /// </summary>protected override bool OnBubbleEvent(object source, EventArgs e){ bool handled = false; if (e is GridCommandEventArgs) { if ((((GridCommandEventArgs)(e)).CommandSource) is LinkButton) { LinkButton lb=((LinkButton)(((GridCommandEventArgs)(e)). Command Source)); if (lb.CommandName == "Page") { if (lb.CommandArgument == "ButtonFirst") { GridPageChangedEventArgs ee = new GridPageChangedEventArgs(); if (this.CurrentPageIndex != 0) { this.CurrentPageIndex = 0; ee.CurrentPageIndex = this.CurrentPageIndex; ee.PageCount = this.PageCount; ee.PageSize = this.PageSize; this.OnPageIndexChanged(ee); } handled = true; } if (lb.CommandArgument == "ButtonNext") { GridPageChangedEventArgs ee = new GridPageChangedEventArgs(); if (this.CurrentPageIndex < this.PageCount - 1) { this.CurrentPageIndex += 1; ee.CurrentPageIndex = this.CurrentPageIndex; ee.PageCount = this.PageCount; ee.PageSize = this.PageSize; this.OnPageIndexChanged(ee); } handled = true; } if (lb.CommandArgument == "ButtonPrev") { GridPageChangedEventArgs ee = new GridPageChangedEventArgs(); if (this.CurrentPageIndex > 0) { this.CurrentPageIndex -= 1; ee.CurrentPageIndex = this.CurrentPageIndex; ee.PageCount = this.PageCount; ee.PageSize = this.PageSize; this.OnPageIndexChanged(ee); } handled = true; } if (lb.CommandArgument == "ButtonLast") { GridPageChangedEventArgs ee = new GridPageChangedEventArgs(); if (this.CurrentPageIndex != this.PageCount - 1) { this.CurrentPageIndex = this.PageCount - 1; ee.CurrentPageIndex = this.CurrentPageIndex; ee.PageCount = this.PageCount; ee.PageSize = this.PageSize; this.OnPageIndexChanged(ee); } handled = true; } } } } return handled || base.OnBubbleEvent(source, e);}以上OnBubbleEvent方法主要應用于復合控件中,采用冒泡形式處理子控件事件,后面介紹復合控件冒泡處理事件機制時再詳細講解此方法。另外,在控件的翻頁欄中預先放置了四個翻頁功能的按鈕,分別表示“首頁”、“”、“”、“末頁”,并設置它們的屬性CommandName都為“Page”,CommandArgument分別為“ButtonFirst”,“ButtonPrev”,“ButtonNext”,“ButtonLast”。
這樣就可以根據按鈕的命令和參數確定執行什么樣的邏輯。這里僅拿按鈕“”(Command="Page"&&CommandArgument="ButtonNext")為例解釋一下代碼邏輯:
/// <summary>////// </summary>if (lb.CommandArgument == "ButtonNext"){ GridPageChangedEventArgs ee = new GridPageChangedEventArgs(); if (this.CurrentPageIndex < this.PageCount - 1) { this.CurrentPageIndex += 1; ee.CurrentPageIndex = this.CurrentPageIndex; ee.PageCount = this.PageCount; ee.PageSize = this.PageSize; this.OnPageIndexChanged(ee); } handled = true;}代碼中首先定義一個頁參數類對象,然后通過條件語句判斷當前是否是最后一頁,如果不是最后一頁,則從主控件上讀取當前頁信息(當前頁、頁數、頁記錄數),并賦值給GridPageChangedEventArgs對象,然后以頁參數對象作為參數調用this.OnPageIndexChanged方法引發事件。另外,注意LinkButton的CommandName和CommandArgument屬性的組合用法。
最后,看一下OnPageIndexChanged方法代碼:
/// <summary>/// </summary>protected new void OnPageIndexChanged(GridPageChangedEventArgs e){ GridPageChangedEventHandler handler1 = (GridPageChangedEventHandler)base. Events[Grid.EventPageIndexChanged]; if (handler1 != null) { handler1(this, e); }}此方法的功能是從base.Events對象中取出以Grid.EventPageIndexChanged為Key的事件引用句柄,假如句柄不為null(開發人員注冊了翻頁事件),則引發事件方法體。
最后,說明非常重要的一點:如果自定義了事件參數類,并要求在開發人員注冊的事件體中自動顯示改變參數對象的類型,如:
protected void Grid1_PageIndexChanged(object source, GridPageChangedEventArgs e){ //… … }其中的第二個參數顯示為GridPageChangedEventArgs類型,而不是默認的EventArgs類型,我們也必須定義自己的委托(如本例定義了委托GridPageChangedEventHandler);而默認的委托EventHandler對應的參數類型為基類System.EventArgs,即如果這里將默認的委托EventHandler和GridPageChangedEventArgs類一起使用的話,則生成以下的代碼語句:
protected void Grid1_PageIndexChanged(object source, EventArgs e){ //… … }可以看出參數變為EventArgs類型了。這樣就不能利用我們自己定義的GridPage ChangedEventArgs類中的數據了。雖然可以使用(GridPageChangedEventArgs)EventArgs的方式轉換一下也可以取得GridPageChangedEventArgs對象中的數據,但據筆者了解還沒有開發人員這么用,因為沒有人知道還有個GridPageChangedEventArgs類。
本文主要講解如何定制自己的參數類和委托,并以Grid的分頁功能為例演示其在實際開發中的應用。
感興趣的讀者可以參考本文所述調試運行本文示例,相信會有新的收獲。
AspNet技術:ASP.NET中實現定制自己的委托和事件參數類,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。