|
|
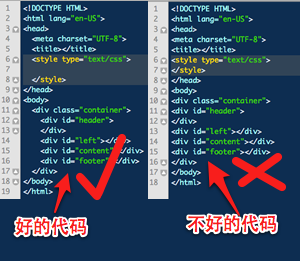
寫Web頁面就像我們建設房子一樣,地基牢固,房子才不會倒。同樣的,我們制作Web頁面也一樣,一個良好的HTML結構是制作一個美麗的網站的開始,同樣的,良好的CSS只存在同樣良好的HTML中,所以一個干凈的,語義的HTML的優點很多,那么平時制作中,我們做到了這一點嗎?我們一起來看一張圖片:

上圖展示了兩段代碼,我想大家都只會喜歡第一種,我們先不說其語義,至少他的結構讓我們看上去清爽,而第二種呢?一看就是糟糕的代碼的代碼,讓人討厭的代碼。那么要怎么樣才能寫出一個好的代碼,整潔的代碼呢?下面我們就從以下十一個方面一起來學習,只要大家以后在寫代碼的時候能堅持下面的十二個原則,保準你的代碼質量能上去,而且你寫的代碼會人見人愛。
一、DOCTYPE的聲明
如果我們想做好一件事情,首先要知道我們有哪些權利去做,就如“DOCTYPE”的聲明,我們沒有必要去討論是否使用HTML4.01或者XHTML1.0或者說現在的HTML5都提供了嚴格版本或者過渡版本,這些都能很好的支持我們寫的代碼:

由于我們現在的布局不需要table布局也能做出很好的布局,那么我們就可以考慮不使用過渡型而使用嚴格型的“DOCTYPE”,為了向后兼容,我建議使用HTML5的聲明模式:
<!DOCTYPE HTML><html lang="en-US">
it知識庫:Web前端:11個讓你代碼整潔的原則,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



