一步一步制作jquery插件Tabs實現過程
tabs是現在網頁應用最廣的一種效果,jquery插件和非jquery插件也有不少,有一些朋友問我怎么用jquery.ui.tabs的ajax怎么只請求服務器一次原來我想其實很簡單,看看官方的API就了解,不過我在回復這些朋友之前,用firebug查看了...
|
|
tabs是現在網頁應用最廣的一種效果,jquery插件和非jquery插件也有不少,有一些朋友問我怎么用jquery.ui.tabs的ajax怎么只請求服務器一次原來我想其實很簡單,看看官方的API就了解,不過我在回復這些朋友之前,用firebug查看了...
距離某天還有天 javascript對象 距離某天還有天 [Ctrl+A 全選 注:如需引入外部Js需刷新才能執行]...
【程序源碼】 這個效果主要體現在CSS和javascript的配合上 CSS代碼 復制代碼 代碼如下: ul, li {margin: 0; padding: 0; border: 0;} .shop-rating { height: 25px; overflow: hidden; zoom: 1; padding: 2px 0; pos...
以下內容為轉帖:
代碼 復制代碼 代碼如下: <script type="text/javascript"> function goUrl(x) { window.location.href=x; } </script> <a href="javascript:;" onclick="javascript:goUrl('http://www.baidu.com'...
問題: 使得在訪問頁面的時候能夠沿用上次的設置,或者在不同的頁面間共享數據。比如用戶在訪問網站的時候設置了頁面字體的大小,那么會希望下次訪問的時候仍然能使用同樣的設置進行瀏覽,而不用重復設置。 解決方案: 在用戶...
這里的options是選項,可以參考下表: 選項名類型描述默認值min數字文本框中可允許的最小值nullmax數字文本框中可允許的最大值nullprecision數字最高可精確到小數點后幾位0 例如:金額輸入框 最大值為“99999.99” 精確到...

經查,原來是json數據的格式要求非常嚴格,屬性名稱必須是用雙引號“”括起來。
復制代碼 代碼如下: var a=JSON.parse('{"a":"aaaaa"}');//正確 var a=JSON.parse("{'a':'aaaaa'}");//錯誤...
IE8以上的版本代碼,只需要CSS即可 tr{ background-color:expression('#F8F8F8,#EFEFEF'.split(',')[rowIndex%2]); } IE8以下的版本代碼,是需要CSS與JS共同完成的: 首先定義好兩個CSS,代碼如下: 復制代碼 代碼如下: .tr1{b...

自己想了一下應該是用JavaScript實現的,今天把它做出來了。原理很簡單就是根據文本框觸發的onkeyup事件來獲得當前文本框字符的長度,然后文本框允許輸入的最大字符數來減去當前的字符數,并用label控件顯示出來就可以了。...
比如: 復制代碼 代碼如下: var anchors = document.getElementsByTagName("a"); for (i = 0; i < anchors.length; i++) { var ele=anchors[i];//取某一個元素 //some code here } 上面的代碼表示獲取文檔中的所有鏈...
$("#id").multiSelect({ oneOrMoreSelected: '*',selectAll:false,noneSelected:'默認顯示' }); Usage: $('#id').multiSelect( options, callback ) Options: selectAll - whether or not to display the Select All...
不過先前的 調用方法著實有些繁瑣,先實例化->添加參數、變量->寫入,搞的跟把大象裝冰箱里頭一樣麻煩。好在作者終于注意到這一點,在新的2.x版本中,其最簡單的調用竟只需一句話,并且不需要等待頁面加載完成,這意味著你可以將...

網站開發中的javasript部分,現在的開發人員很少有再去手工寫document.getElementById()的了吧,那還不得累死,你還真別說,getElementById還真不好寫,字母還挺多又區分大小寫,一不留神就寫錯了。因此一下諸如用$來實現documen...
一、javascript的數據 javascript的數據分為兩種:簡單數據和復雜數據。簡單數據包含number,string,boolean,undefined和null這五種;復雜數據只有一種即object。【此處友情鳴謝李戰老師,<<悟透JavaScript>>寫得太傳神,印象太...

通過網上咨詢使用這個選擇器便很容易的解決。特此記錄一下。 下面是主要的代碼 js腳本: 復制代碼 代碼如下: <script type="text/javascript"> $(document).ready( function () { //每隔五行給li加一個樣式 $('.articl...

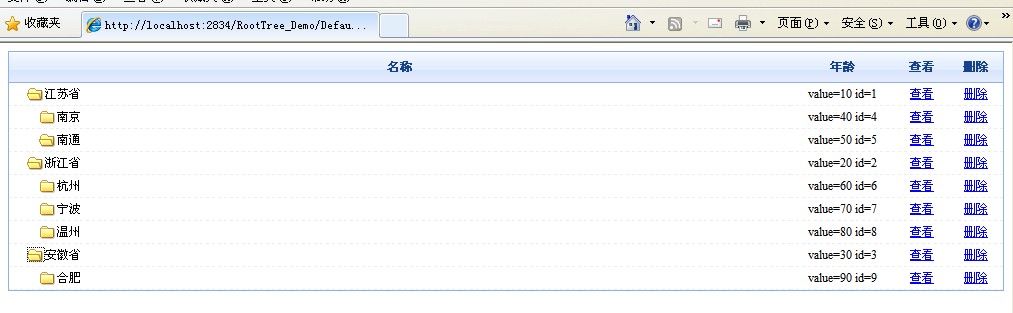
語言: asp.net (其實都一樣 只要服務器返回json就可以了); 先介紹下: 這個是一個美女大姐問我要的 寫好了DEMO準備發給他 總不能獨享 就貼出來了 第二次在cnblogs寫博.. - - 那個代碼有冗余 各位大蝦可以自行修改......
核心代碼:復制代碼 代碼如下:var T$ = function(id) { return document.getElementById(id); }var $extend = function(des, src) { for (var p in src) { des[p] = src[p]} return des; }var Bubble = function() {...
1.在設置div top,left是必須一起設置,否則對象消失 ,說明層postion設為fixed
document.getElementById("mydiv").style.top=10+"px";
document.getElementById("mydiv").style.left=10+"px";
在chrome下測試沒有...

Have you ever seen those two things (in the title) being used in jQuery? Here is a simple example: 復制代碼 代碼如下: $("a").click(function() { $("body").append($(this).attr("href")); return false; }...
也就是說:onpropertychange事件在用鍵盤每改變一下文本框的值或用js改變其值便會觸發一下,而onchange只有在用鍵盤改變其值,然后在失去焦點(onblur)后才觸發,用js改變其值不能觸發!onpropertychange和onchange都不管文本...
復制代碼 代碼如下: //導入js文件 function getResult(url, ready) { var xmlHttp; var r = function() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { //alert(isIE); var xmlstr; var xmldoc; va...
復制代碼 代碼如下://轉換json格式的日期(如:{ServerDatetime:"//Date(1278930470649)//"})為Javascript的日期對象 function ConvertJSONDateToJSDateObject(JSONDateString) { var date = new Date(parseInt(JSONDateS...
詳細代碼如下: Default.aspx 復制代碼 代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Ajax_XML._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Tra...
在開發中大家也都會注意盡量使用StringBuilder而不采用普通的字符串拼接方式。但是可能大部分開發者卻忽略了js中也需要注意這種效率問題。 下面進行一項性能測試,用事實來說話! 復制代碼 代碼如下: function xntest(){...
下面的代碼,注意利用了cookies的多個增加判定等,學習cookies操作的朋友,非常值得一看。核心代碼:復制代碼 代碼如下:function glog(evt){ evt=evt?evt:window.event; var srcElem=(evt.target)?evt.target:evt.srcElemen...