|
|
作者小毅的博客:http://andymao.com/
很多朋友問過我absolute與relative怎么區分,怎么用?我們都知道absolute是絕對定位,relative是相對定位,但是這個絕對與相對是什么意思呢?絕對是什么地方的絕對,相對又是相對于什么地方而言的呢?那他們又有什么樣的特性,可以做出什么樣的效果呢?關于兩者之間又有什么樣的技巧呢?下面我們就來一一解讀。
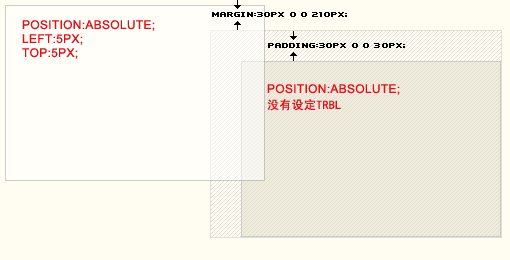
Absolute,CSS中的寫法是:position:absolute; 他的意思是絕對定位,他是參照瀏覽器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面簡稱TRBL)進行定位,在沒有設定TRBL,默認依據父級的做標原始點為原始點。如果設定TRBL并且父級沒有設定position屬性,那么當前的absolute則以瀏覽器左上角為原始點進行定位,位置將由TRBL決定。

一般來講,網頁居中的話用Absolute就容易出錯,因為網頁一直是隨著分辨率的大小自動適應的,而Absolute則會以瀏覽器的左上角為原始點,不會應為分辨率的變化而變化位置。很多人出錯就在于這點上出錯。而網頁居左其特性與Relative很相似,但是還是有本質的區別的。
Relative,CSS中的寫法是:position:relative; 他的意思是絕對相對定位,他是參照父級的原始點為原始點,無父級則以BODY的原始點為原始點,配合TRBL進行定位,當父級內有padding等CSS屬性時,當前級的原始點則參照父級內容區的原始點進行定位。

有時我們還需要依靠z-index來設定容器的上下關系,數值越大越在最上面,數值范圍是自然數。當然有一點要注意,父子關系是無法用z-index來設定上下關系的,一定是子級在上父級在下。
HTML/CSS技術:<font color=green>解讀absolute與relative,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



