|
|
在設計《網頁設計師》頁面的時候,有一個問題一直困擾著我,主菜單在IE和其他(Mozilla、Opera等)瀏覽器里顯示的效果偏差2px。截圖如下:
IE中的效果

Mozilla Firefox中的效果

這是因為IE對盒之間距離的解釋的bug造成的(參考onestab的" 浮動模型的問題 ")。我一直沒有解決這個問題,直到我翻譯 " 表格對決CSS--一場生死之戰 "時,作者的一個技巧提示幫我找到了解決的方法:用!important。
!important是CSS1就定義的語法,作用是提高指定樣式規則的應用優先權(參見:W3.org的解釋)。語法格式{ sRule!important },即寫在定義的最后面,例如:
box{color:red !important;}最重要的一點是:IE一直都不支持這個語法,而其他的瀏覽器都支持。因此我們就可以利用這一點來分別給IE和其他瀏覽器不同的樣式定義,例如,我們定義這樣一個樣式:
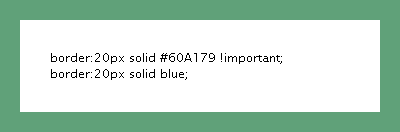
.colortest { border:20px solid #60A179 !important;border:20px solid #00F;padding: 30px;width : 300px;} 在Mozilla中瀏覽時候,能夠理解!important的優先級,因此顯示#60A179的顏色:

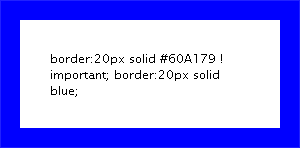
在IE中瀏覽時候,不能夠理解!important的優先級,因此顯示#00F的顏色:

可以看到,利用!important,我們可以針對IE和非IE瀏覽器設置不同的樣式,只要在非IE瀏覽器樣式的后面加上!important。因此,上面提到的我的主頁2px的顯示差別也輕松解決:
PADDING-TOP: 11px !important;
PADDING-TOP: 9px;
!important必定成為CSS布局的利器,請記住和掌握它吧:)
HTML/CSS技術:用!important解決IE和Mozilla的布局差別,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。



