給超級鏈接增加其他樣式
給超級鏈接增加其他樣式 a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} a.two:link {color: #ff0000} a.two:visited {color: #0000ff} a.two:hover {font-size: 150%...
|
|
給超級鏈接增加其他樣式 a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} a.two:link {color: #ff0000} a.two:visited {color: #0000ff} a.two:hover {font-size: 150%...
Background 背景 設置背景顏色 body {background-color: yellow} h1 {background-color: #00ff00} h2 {background-color: transparent} p {background-color: rgb(250,0,255)} This is header 1 This is heade...
Background 背景 設置背景顏色 body {background-color: yellow} h1 {background-color: #00ff00} h2 {background-color: transparent} p {background-color: rgb(250,0,255)} This is header 1 This is heade...
給超級鏈接增加其他樣式 a.one:link {color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00} a.two:link {color: #ff0000} a.two:visited {color: #0000ff} a.two:hover {font-size: 150%...
為了防止爬蟲軟件搜索到你的Email地址,可以將Email倒著寫,然后使用樣式將其再正過來,代碼如下: 效果如下:我的郵箱 moc.liamg@100yxuod .backwards {unicode-bidi:bidi-override; direction: rtl; color:#c00;} h2.email...

.pic { position:relative; background:#CCC; margin:10px; } .pic span { display:block; border:1px solid #333; background:#FFF; position:relative; padding: 3px; } .right {/*陰影在右邊時*/ top:-4px; le...

.pic { position:relative; background:#CCC; margin:10px; } .pic span { display:block; border:1px solid #333; background:#FFF; position:relative; padding: 3px; } .right {/*陰影在右邊時*/ top:-4px; le...
為了防止爬蟲軟件搜索到你的Email地址,可以將Email倒著寫,然后使用樣式將其再正過來,代碼如下: 效果如下:我的郵箱 moc.liamg@100yxuod .backwards {unicode-bidi:bidi-override; direction: rtl; color:#c00;} h2.email...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
如果你在firefox下設置 cursor:hand;會報錯 所以你要用cursor:pointer 才可以 完整形式 <style>
cursor:pointer;
</style>...
如果你在firefox下設置 cursor:hand;會報錯 所以你要用cursor:pointer 才可以 完整形式 <style>
cursor:pointer;
</style>...
[Ctrl+A 全選 注:如需引入外部Js需刷新才能執(zhí)行]...
-<!-- --> -說明:注釋標記,在“<!--”與“-->”之間的內容將不在瀏覽器中顯示。 --------------------------------------------------------------------------------- -<!DOCTYPE> -說明:描述文件所符合的HTML DTD,用于...
第一行為其它顏色,這樣寫這個表達式表格CSS測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試...
第一行為其它顏色,這樣寫這個表達式表格CSS測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試 表格測試...
-<!-- --> -說明:注釋標記,在“<!--”與“-->”之間的內容將不在瀏覽器中顯示。 --------------------------------------------------------------------------------- -<!DOCTYPE> -說明:描述文件所符合的HTML DTD,用于...

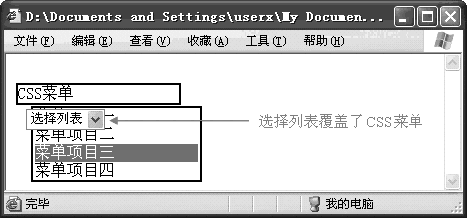
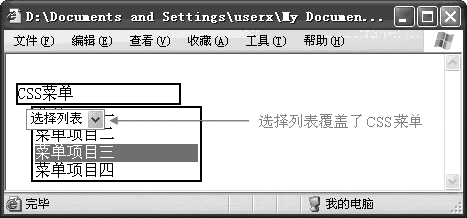
在設計HTML頁面的過程中經常會遇到表單元素覆蓋樣式元素引起的問題,圖一就是一個典型的例子。不要小看這個貌似“低級”的問題,即使一些規(guī)模較大的網站上類似的問題也絕不鮮見。本文探討了造成這一問題的根本原因,并提出...
當然還是用圖片,只是可以生成自己所需色彩的圖片。http://www.neuroticweb.com/recursos/css-rounded-box/將上面生成的圖片和下面代碼存在同一個文件夾下:CSS圓角區(qū)塊容器.rbroundbox { background: url(nt.gif) repea...
當然還是用圖片,只是可以生成自己所需色彩的圖片。http://www.neuroticweb.com/recursos/css-rounded-box/將上面生成的圖片和下面代碼存在同一個文件夾下:CSS圓角區(qū)塊容器.rbroundbox { background: url(nt.gif) repea...

在設計HTML頁面的過程中經常會遇到表單元素覆蓋樣式元素引起的問題,圖一就是一個典型的例子。不要小看這個貌似“低級”的問題,即使一些規(guī)模較大的網站上類似的問題也絕不鮮見。本文探討了造成這一問題的根本原因,并提出...
1, 允許全文檢索的頁面,為了使Internet 上的搜索引擎能夠有效檢索,在頻道的首頁的html的<head></head>之間應該加入Keywords 和Description 元標記,制作頁面是不要忘記添加客戶網站的關鍵字。尤其是通用網址的頁面,一定...
容器高度100%是經常用到的需求,任何容器都可以實現,而且不需要嵌套關系。把body看作是一個容器,做為內部對象的上層標簽,他的高度設置為100%是關鍵。最基本的例子* { margin:0; padding:0; border:0;}html,body { height:...
容器高度100%是經常用到的需求,任何容器都可以實現,而且不需要嵌套關系。把body看作是一個容器,做為內部對象的上層標簽,他的高度設置為100%是關鍵。最基本的例子* { margin:0; padding:0; border:0;}html,body { height:...
1, 允許全文檢索的頁面,為了使Internet 上的搜索引擎能夠有效檢索,在頻道的首頁的html的<head></head>之間應該加入Keywords 和Description 元標記,制作頁面是不要忘記添加客戶網站的關鍵字。尤其是通用網址的頁面,一定...

filter(css濾鏡) body { margin: 0px; padding: 0px; } table { font-size: 12px; border: 1px solid #0000FF; } tr,td { padding: 0px; border: 1px solid #0000FF; } filter視覺...