|
|
復制代碼 代碼如下:
<div>
<pre><code>
<a >遵守我的版權</a>
<a >遵守我的版權</a>
<a >遵守我的版權</a>
<a >遵守我的版權</a>
<a >遵守我的版權</a>
</code></pre>
</div>
在以上代碼中我將應用以下CSS
復制代碼 代碼如下:
div{
width: 60%;
}
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
}
以上代碼在Firefox中的顯示是可以預料的。
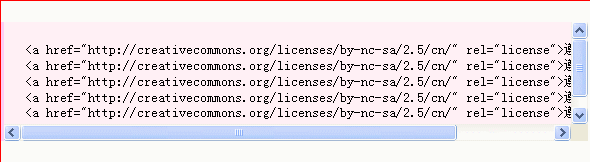
但是在IE6中,沒有任何 overflow 效果能夠顯示出來
圖1 IE6下的效果
而在IE7中的顯示也有些不同,多了一個惹人討厭的右側滾動條
圖2 IE7下的效果
IE6的bug可以通過給containing block添加width的方法解決,即
復制代碼 代碼如下:
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
}
此時,IE6的滾動條出來了,但是它與IE7表現的一樣,多了一個右側滾動條。
多一個右側滾動條的原因在于:IE總是將底部滾動條添加在元素的總高度的內部,這樣使得元素的一部分高度被底部滾動條占據,不能完全顯示,所以IE就自動添加了右側滾動條使得元素被擋住的內容也能夠滾動后看到 。
最后為了去除IE右側的滾動條,我們給containing block添加以下CSS
復制代碼 代碼如下:
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
overflow-y : hidden ;
}
這樣我們就在IE中創造出了和Firefox、Opera和Safari同樣的 overflow : auto 效果。
在實際應用中,這一效果可以應用于所有固定格式的元素(通常為 pre 元素),最常見的是代碼塊。
HTML/CSS技術:修正IE下使用CSS屬性overflow的bug,轉載需保留來源!
鄭重聲明:本文版權歸原作者所有,轉載文章僅為傳播更多信息之目的,如作者信息標記有誤,請第一時間聯系我們修改或刪除,多謝。


